Sequence Diagrams with Mermaid and Diagrams.net
I’m still having fun creating UML Sequence Diagrams using PlantUML. On August 19, 2022 I published Sequence Diagrams enrich your understanding of distributed architectures on the AWS Architecture Blog. The .puml source files from that blog post are available in the architecture-blog examples folder inside the AWS Icons for PlantUML GitHub project. This blog was included as one of the five stories in #103 Dear Architects and both the blog and the AWS Icons for PlantUML project were mentioned in AWS open source news and updates, #127.
Mermaid
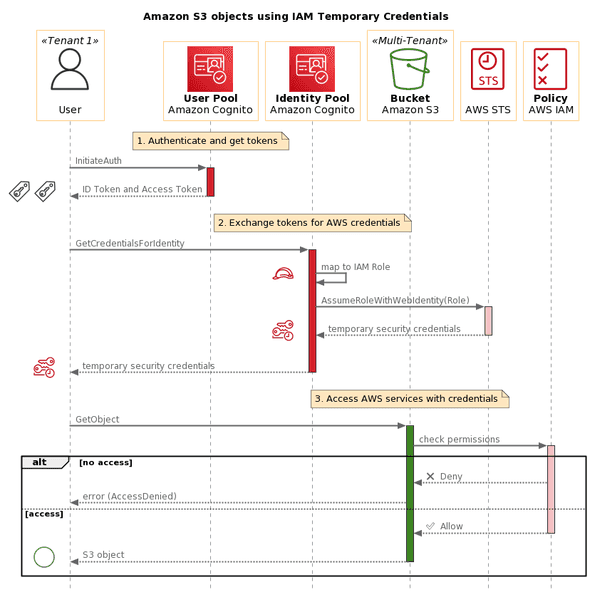
Another tool that gets mentioned for Diagrams-as-Code is Mermaid which “uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams.” For a target diagram to create with Mermaid, I used the end-state, PlantUML-based diagram from my Creating a Sequence Diagram for an Amazon Cognito scenario tutorial, which adds AWS service icons and colors for greater visual impact. Below is a PNG export of that diagram (SVG always seems to look better).
I wanted to see how close I could reproduce that look. Using Mermaid directives I was able to get some control over colors and styling by including the %%{init: {...}}%% blocks in the source below. The theming for sequence digrams is documented, but I found styles.js to be the authoritive source. The configurations specific for sequence diagrams were also best found in the defaultConfig.ts source code. I did not find a way to use images for the AWS icons inside my Mermaid sequence diagram.
%%{init: {'sequence': { 'mirrorActors': false, 'rightAngles': true, 'messageAlign': 'center', 'actorFontSize': 20, 'actorFontWeight': 900, 'noteFontSize': 18, 'noteFontWeight': 600, 'messageFontSize': 14}}}%%
%%{init: {'theme': 'base', 'themeVariables': {'labelBoxBkgColor': 'lightgrey', 'labelBoxBorderColor': '#000000', 'actorBorder': '#D86613', 'actorBkg': '#ffffff', 'activationBorderColor': '#232F3E', 'activationBkgColor': '#D86613', 'noteBkgColor': 'rgba(255, 153, 0, .25)', 'noteBorderColor': '#232F3E'}}}%%
sequenceDiagram
title Amazon S3 objects using IAM Temporary Credentials
participant user as «Tenant 1»<br /><br />User
participant userpool as <br />Amazon Cognito<br />User Pool
participant idpool as <br />Amazon Cognito<br />Identity Pool
participant s3 as «Multi-tenant»<br />Amazon S3<br />bucket
participant sts as <br />AWS STS<br />
participant permissions as <br />AWS IAM<br />policy
note over userpool: 1. Authenticate and get tokens
user ->>+ userpool: InitiateAuth
userpool -->>- user: ID Token and Access Token
note over idpool: 2. Exchange tokens for AWS credentials
user ->>+ idpool: GetCredentialsForIdentity
idpool ->> idpool: map to IAM Role
idpool ->>+ sts: AssumeRoleWithWebIdentity(Role)
sts -->>- idpool: temporary security credentials
idpool -->>- user: temporary security credentials
note over s3: 3. Access AWS services with credentials
user ->>+ s3: GetObject
s3 ->>+ permissions: check permissions
alt no access
permissions -->> s3: ❌ Deny
s3 -->> user: error (AccessDenied)
else access
permissions -->>- s3: ✅ Allow
s3 -->>- user: S3 object
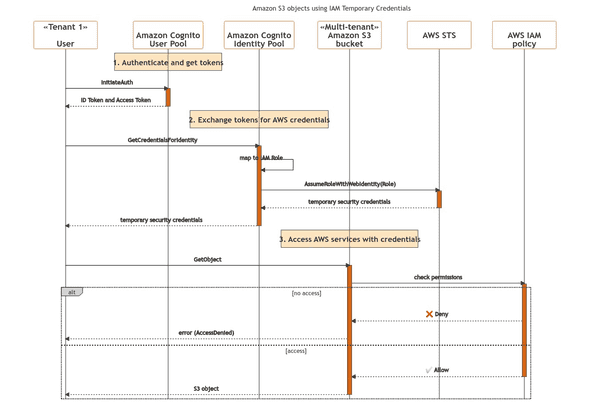
end Below is the PNG rendered by that source. Clicking the image will bring you to the Mermaid Live Editor, which displays the image as the better looking SVG version. Some differences you will see are the text in note not spilling out the left and right sides or the emoji font characters rendering differently.
Diagrams.net (Draw.IO)
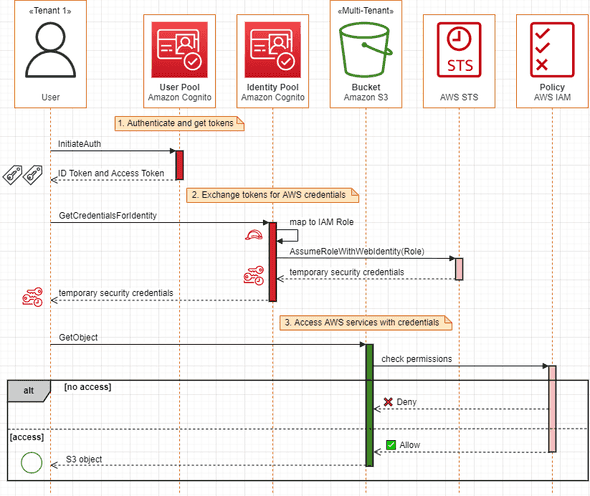
You can use Diagrams.net (Draw.IO) as a drawing tool and create “pixel perfect” versions of your sequence diagrams (which I spent too much time doing and it doesn’t look perfect). You can also insert your PlantUML or Mermaid by clicking Arrange then Insert > Advanced and choose which diagram type. I created a .drawio file with three tabs: the hand drawn version; the PlantUML rendered import; and the Mermaid rendered import.
Below is a PNG export of that drawn diagram with the “Grid” option. I also chose the “Include a copy of my diagram” option, so (hopefully) you can click this PNG and edit it in app.diagrams.net.