ECMAScript Internationalization API Specification
July 8, 2013 #javascript #i18n #webdev
I recently downloaded and installed Windows 8.1 Preview to take a look at IE 11 Preview and check out the new “web standards” based features. One of these standards supported is Ecma-402 or the ECMAScript Internationalization API Specification (see Internet Explorer Standards Support Documents for the full list). If you don’t want to read through the specification, Norbert’s Corner has a December 2012 article explaining the API.
ECMAScript Internationalization test402 hosts a set of runnable test cases to test the JavaScript implementation against the API specification. I was curious how well IE 11 stood up against the other browsers.
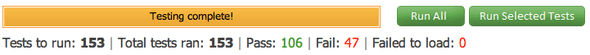
For a baseline, here are the results for Google Chrome (Mac; Version 27.0.1453.116)
So how do the bleeding edge versions of the leading web browsers compare?
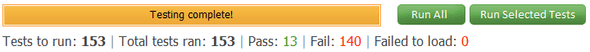
Firefox Nightly 25.0a1 (Windows; 2013-07-08)
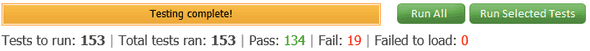
Internet Explorer Preview (11.0.9431.0)
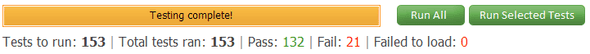
Google Chrome (Windows; Version 30.0.1559.0 canary)
I was a little surprised to see IE 11 come out on top, but not after reading Updates to the Internet Explorer Testing Center and seeing how many test cases they created, and are submitting back to the official standards bodies.
However, given our customers still request IE 7 support, I guess I will be looking for a polyfill.